Mobile SDK
Accept payments on your iOS or Android apps: Our mobile SDKs support your entire payment and registration process and simplify the integration of any payment method in your mobile apps. Completely outsource your payment processes to us from inside your native apps. We also take care of redirecting your users to 3D Secure processes and enable smooth app switches to other payment applications including PayPal, Twint, and PostFinance Pay. Check the release notes and the integration link of our iOS and Android SDK below.
App Clips (iOS), Instant Apps (Android), Elo, Hipercard, and Klarna!The Mobile SDK for iOS and Android can now be linked to your projects with only third-party dependencies that are required in your project - that way the size of our SDK within your projects can be reduced. That will be useful for App Clips (iOS) and Instant Apps (Android)! Starting 2.2.0, the SDKs now also support tokenization flows for Elo & Hipercard, and Klarna for payments flows.
Send us a message anytime by using this link if you have questions about our new SDKs. If you want to read what was renewed, please click here.
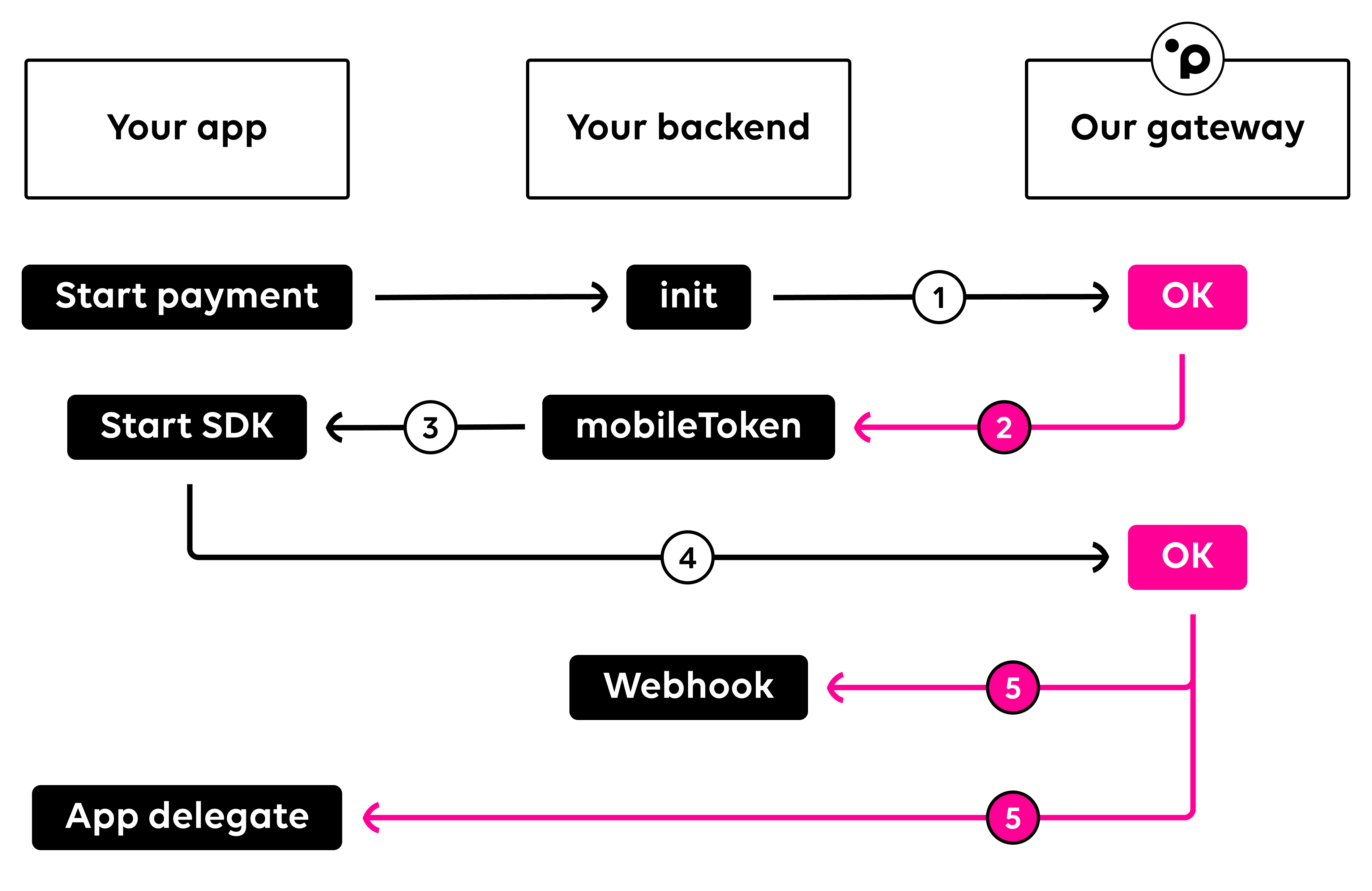
Process overview
To start a transaction via our SDK, you will need to call our init endpoint ¹ to receive a mobileToken ². For any new operation you should retrieve a new mobileToken. A mobileToken is valid for 30 minutes. The mobileToken can now be sent to your mobile application and used to start the SDK ³. Once your customer completes the transaction ⁴ we will return the transaction information to your defined webhook and to the delegate ⁵ defined in your application.

Initializing transactions
To create a payment with our Mobile SDKs, you will need to initialize a mobileToken via a server-to-server call first. Call our init endpoint with your desired parameters and the option returnMobileToken and we'll return a mobileToken ready to be used with our SDKs. Please note that a mobileToken is only valid for 30 minutes. If you wish to do a dedicated registration, you must omit the parameter amount. Please read our section saving payment information for more details.
You need to specify at least one payment method during your init call to retrieve a mobileToken. If you do the preselection of the payment method on your end, simply send the array paymentMethods including only one payment method to directly show the final payment screen of that specific payment method. If you wish to display several payment methods on our Mobile SDK, you can simply extend the array with further payment methods. The order of the payment methods in your init call defines the order that is displayed in our SDKs.
If a payment method requires specific customer, shipping, or billing information, you may include it as well during your init payload. This is usually necessary for invoice payments.
curl 'https://api.sandbox.datatrans.com/v1/transactions' \
-H 'Authorization: Basic {basicAuth}' \
-H 'Content-Type: application/json' \
-d '{
"currency": "CHF",
"refno": "Test-1234",
"amount": 100,
"paymentMethods": ["ECA","VIS","PAP","TWI"],
"option": {
"returnMobileToken": true
}
}'Now that you have retrieved a mobileToken, you can continue with the initialization of our iOS or Android SDK.
SDK Integration
Please refer to the dedicated pages iOS integration & Android integration for further details.
Auto settlements
Settle your transactions automatically or in two steps with the parameter autoSettle during your init calls. If you do not specify anything in your init request, your transactions will not be settled automatically. Please refer to the section settling a transaction for more information on deferred settlements and the related server to server request.
"autoSettle": trueSaving payment information
Save card or payment method details after your customer has finalized their payment or registration. Not all payment methods support a registration with a payment. Please refer to our tokenization overview to see which payment methods require a dedicated registration. Please also read our section saving payment information for more details. Payment methods that do not support tokenization will be automatically omitted.
The payment method information will be returned by the SDK, in our webhook, and can be additionally retrieved by checking the status of a transaction.
"amount": 1000, // Omit the parameter amount for dedicated registrations
"option": {
"createAlias": true // Required to save a card (not needed for dedicated registrations)
}If needed, you can convert the returned SavedPaymentMethod class to a JSON object by using the function toJson.
Fast checkouts
Fast checkouts or one-click checkouts can also be performed with our SDKs. For card payments, include the object card with alias, expiryMonth, and expiryYear in your init payload and we will continue with the authorization automatically once the SDK was initialized. This is useful for payments where you want your customers to complete a transaction quickly while also supporting 3D Secure. For other payment methods (eg. Twint, PayPal, or PostFinance Pay) include the object of the payment method (eg. TWI) and the corresponding alias.
Only one payment method should be included in the array paymentMethods. You may also avoid calling the SDK with aliases for this to work properly.
"card": {
"alias": "{cardAlias}",
"expiryMonth": "12",
"expiryYear": "25"
},
"paymentMethods": ["VIS"]"TWI": {
"alias": "{{twintAlias}}"
},
"paymentMethods": ["TWI"]You will achieve the same logic, if you submit only one alias within the SDK in the SavedPaymentMethod class and its sub-classes. The implementation of the saved payment methods selection is explained below.
Saved payment method selection
Unlike our Redirect and Lightbox integration, you can call our SDK with previously saved payment methods (alias). You can even include multiple aliases per card brand (eg. two Visa aliases). This is useful if you want the user to finalize their payment with one click with a previously registered card. To initialize the library with an alias, you may refer to the class SavedPaymentMethod and its sub-classes (eg. SavedCard) for payment methods requiring more than just the alias to create a payment.

Mandatory 3DS Data
We require various data fields for 3DS authentication processing. Your init requests must include valid consumer data, including the cardholder's name, email, and phone number. For more information, please refer to the 3DS mandatory data overview.
{
...
"card": {
"3D": {
"cardholder" : {
"cardholderName": "John Doe",
"email": "[email protected]",
"homePhone": {
"cc": "41",
"subscriber": "791234567"
}
}
}
}
}Currency Conversion
The Mobile SDK integration supports dynamic currency conversion (DCC) and multi-currency pricing (MCP) of our Currency Conversion offering. For DCC, you will not need to make any integration changes; it will be a simple change by us in your merchant configuration. Once DCC has been enabled for your merchantId, use savedCardDCCShowMode in TransactionOptions to enable DCC (default), disable DCC, or smartly enable DCC for transactions with saved cards (tokens). Smart DCC will trigger the DCC flow less frequently if the consumer declines the DCC choice in their previous choice. For MCP, you must get the currency rates and pass an additional object mcp in your init requests. Please refer to the dedicated page Multi-currency pricing for more details.
Language support
To change the language of our payment forms, you can pass the parameter language during your init calls.
"language": "en"Our iOS and Android Mobile SDKs currently support the following languages:
English en | Danish da | Dutch nl | Finnish fi |
French fr | German de | Italian it | Norwegian no |
Portuguese pt | Spanish es | Swedish sv |
Please get in touch should you need an additional language to be added for your checkout or if you find a translation error.
Webhook
After any transaction that was processed via our Mobile SDK integration, we will call your webhook with all relevant transaction information. You can define your webhook URL within your merchant configuration. We include our mobileToken in the HTTP header mobile-token as well as a transactionId in the payload to let you match Mobile SDK transactions. Any server to server request to modify an existing transaction has to be made with our transactionId. Please refer to our page After The Payment for more information on actions you can make after a payment has been completed.
Within our SDK integration, your webhook will always be called synchronously after a transaction has been completed. Once your webhook has responded, the SDK will continue to the next state (success, error or cancel). We only try to call your webhook once. If it fails, no additional calls will be performed. Please let us know if we should call your webhook for registrations too as this is not active by default.
{
"transactionId" : "{transactionId}",
"merchantId": "1100012345",
"type" : "payment",
"status" : "authorized",
"currency" : "CHF",
"refno" : "Test-1234",
"paymentMethod" : "ECA",
"detail" : {
"authorize" : {
"amount" : 1000,
"acquirerAuthorizationCode" : "113009"
}
},
"card" : {
"alias" : "{cardAlias}",
"masked" : "520000xxxxxx0007",
"expiryMonth" : "12",
"expiryYear" : "29",
"info" : {
"brand" : "MCI CREDIT",
"type" : "credit",
"usage" : "consumer",
"country" : "MY",
"issuer" : "DATATRANS"
},
"3D" : {
"authenticationResponse" : "Y"
}
},
"history" : [ {
"action" : "init",
"amount" : 1000,
"source" : "api",
"date" : "20XX-09-14T09:25:27Z",
"success" : true,
"ip" : "85.0.141.184"
}, {
"action" : "authorize",
"amount" : 1000,
"source" : "redirect",
"date" : "20XX-09-14T09:25:26Z",
"success" : true,
"ip" : "85.0.141.184"
} ]
}Updated 3 months ago



